How do I use the HTML form option?
Posted by The Team at Mindmatrix on 04 January 2016 12:40 PM | |
The HTML form option will allow you to create customized forms using the Mindmatrix form. With the HTML form option you can -
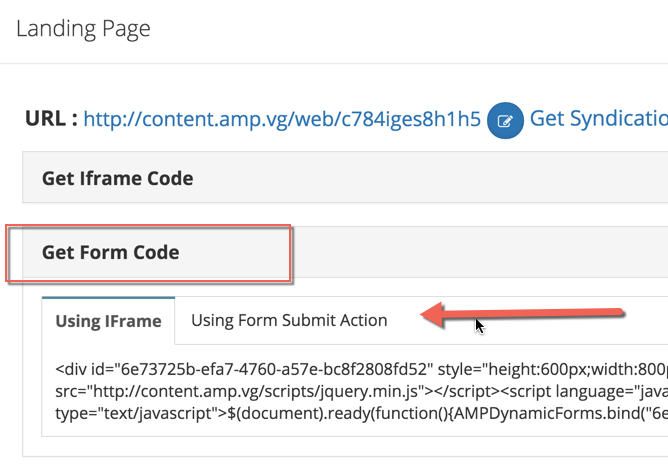
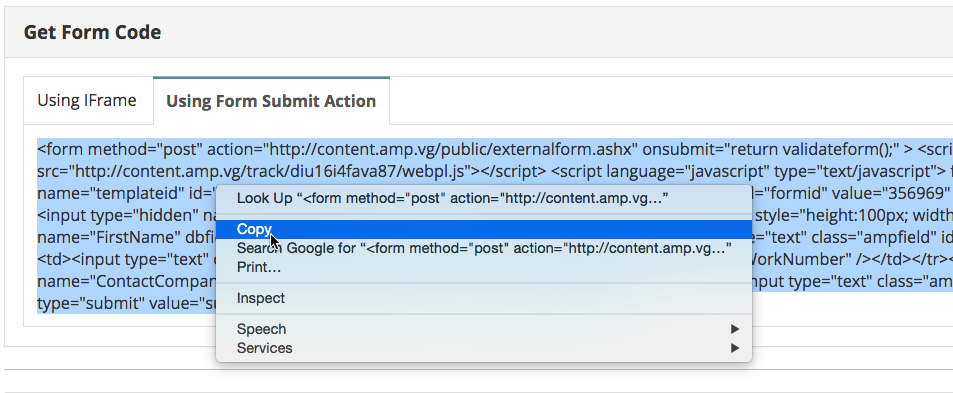
STEP 1 - Setup and Customize a landing page To create a form using the HTML option, follow the instructions on how to create and setup a landing page. You will not need to design or customize this page, since your HTML code will not be stylized. Include all of the fields you wish to use in your form. Next,
After pasting the text into your own editor, you will need to finish modifying it within your own HTML editor.
STEP 2 MODIFYING THE CODE
You will need to add the following to the code so it can work properly:
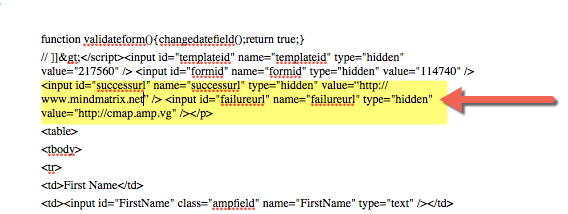
1. Form validation. You can write and customize the form validation by updating the JS call script within function validateform() You will need to know JS in order to customize this or validation will not be applied to your form. 2. Success and Failure URLs values. There are two values for Success and Failure. Change the value of these links to reflect what you would like the contact to see if they successfully fill out the form or fail to fill out the form correctly.
For example, if you would like the contact to download a white paper upon successfully completing the form, include a link to a white paper.
Ensure to include in your custom code the DBID Highlighted below is an example of the ID that you need for these fields to work and post to AMP correctly: | |
Related Articles
How do I create a form?
Forms are online questionnaires that you can use to collect information on your customer base. Forms are also commonly used on Web Templates to create landing pages, or you can grab only the coding to a form to use it directly on a website in order ...How do I add a new form to a landing page?
For more information on how to access and use the landing page editor, see: How do I create landing page web templates? For more information on forms, see How do I create a form? In the landing page template editor, click on the “Add Object” ...How to use “HTML Code” smart object in Email Editor
It is possible to personalize navigation menus within Mindmatrix software. If you are unable to navigate to the correct page, contact your platform administrator. Posted by The Team at Mindmatrix on 14 March 2018 05:59 PM Feature: This feature ...How do I make a list of contacts that filled out a form?
A Smart List is a fluid and dynamic list that is based on conditions or activity. If you’d like to share contacts based on certain conditions, you can use Smart Lists to set automatic sharing of certain contacts that match set conditions or activity ...How do I import an HTML email template design?
Users can make only textual changes to email templates/media that have been created using the ‘Import Design’ option. Why is this limitation in place? ‘Smart Objects’ and ‘Brand’ in the email editor are only compatible with a specific HMTL structure. ...