How do I add a 'call to action' button to a landing page web form?
Part 1 - Adding a web form:
To add a survey form to a landing page, click on the “Add” option and select “Form Container”.
Select one of the web form template options, or create your own.
 Note: If the template you selected includes a default "Submit" button, then you will need to open the Form Template Editor to alter or remove it. For instructions on how to use the Form Template Editor, click here...
Note: If the template you selected includes a default "Submit" button, then you will need to open the Form Template Editor to alter or remove it. For instructions on how to use the Form Template Editor, click here...Part 2 - Adding a submit button:
There are two ways to create a submit button. You can add a submit button either by using a 'Call to action' button or by adding an image
1. Using CTA button:
Click on the CTA option and then click-and-drag the button to the desired location
To customize the button, double click on the CTA button and then you can change the text on it or change the color code for the button and change the alignment and border

Call To Action Properties:
A. Save Changes
B. Preview Window
C. Edit Text
D. Add Link
E. Edit Appearance (shape, color, ect.)
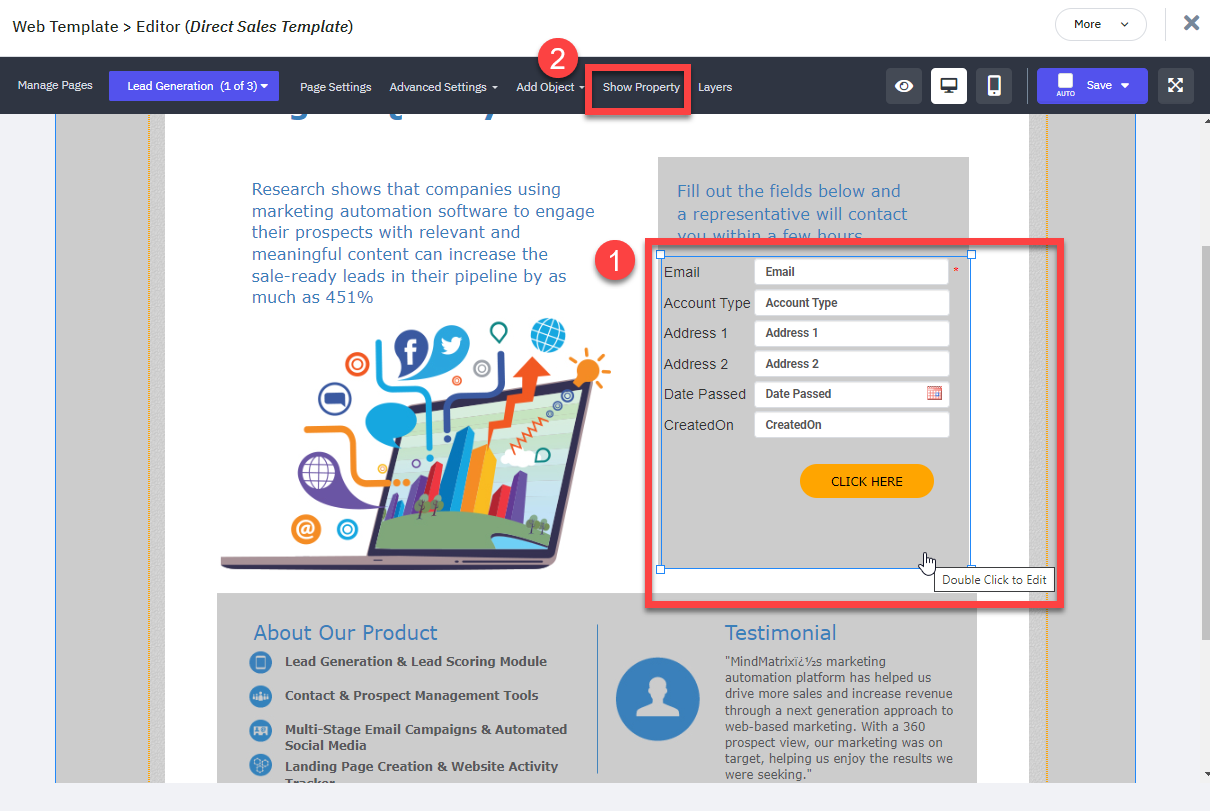
Then open the "Form Properties Menu", either by double clicking on the web-form-container, or selecting the 'web-form-container' object and then clicking on the "Show/Hide Property" tab.. 
When the "Form Container Object" menu appears, click to expand "Form Properties" menu section, and then for the "Submit Option" drop-down menu select the whichever layer contains your call-to-action object, (in this example named "CalltoAction Layer").
2. Using an 'image' object:
To add a survey form to a landing page, click on the “Add Object" tab and then select “Form Container”.
Select an image to use for your CTA button, select destination link, and then click "Save".

Image Properties:
A. Select CTA image from your gallery.
B. Map Image to (platform will select an image based the variable you select).
C. Select image link
Click and drag to position the image object
Then open the "Form Properties Menu", either by double clicking on the web-form-container, or selecting the 'web-form-container' object and then clicking on the "Show/Hide Property" tab.
When the "Form Container Object" menu appears, click to expand "Form Properties" menu section, and then for the "Submit Option" drop-down menu select the whichever layer contains your call-to-action image, (in this case labeled "ImageObject Layer").
Related Articles
How do I create landing page web templates?
In order to use a landing page, you need to publish the landing page template into "Output" mode. You can learn more about using landing pages in Output mode here: How do I use landing pages? 1. To create a landing page, you will need to utilize a ...How do I connect my landing page form to a print asset or web page?
Click on the form in your landing page to open the object properties menu. From there, select "Form Properties", and then click on the URL link icon. Select "Internal Asset" from the hyperlink dropdown menu. From there, click on the "Media" button. ...How do I add a new form to a landing page?
For more information on how to access and use the landing page editor, see: How do I create landing page web templates? For more information on forms, see How do I create a form? In the landing page template editor, click on the “Add Object” ...How do I add an existing form to a different landing page?
For more information on how to access and use the landing page editor, see: How do I create landing page web templates? For more information on forms, see How do I create a form? In the landing page template editor, click on the “Add Object” ...How do I create a thank you message for a landing page form?
Posted by The Team at Mindmatrix on 19 August 2015 05:33 AM In your web template, click on the “Add” option and select “Form Container”. Hit the “Plus” button in the form window. Select the fields you want and scroll down and click “Done”. Your ...